REST with Jersey 2.x : client jQ (part 2)
Напишу небольшой клиент к веб сервису из предыдущего примера. На странице jQuery скрипт будет отправлять и принимать данные от сервера.
REST-WS Jersey 2.x.
html/jQuery
Glassfish 4
Netbeans 7.4
Для начала добавлю метод в веб сервис из предыдущего примера, принимающий json-овский класс. И протестирую на странице с помощью ajax запросов, GET и POST.
Метод будет только принимать класс и отправлять объект Responce.
.entity(...) в ответ кладет текстовое поле принятого объекта. Можно кидать любой объект, он передастся клиенту. В данном случае это строка.
Теперь веб страница.
Три тестовых метода.
1. Вызов get метода веб сервиса.
2. Отправка сервису заданной json строки.
3. Отправка сервису введенного пользователем значения.
jQuery функция, вызываемая по нажатию на кнопку:
Тут аякс запрос по урлу rest/mycat, принимающий json объект: dataType: 'json'.
Принятый от сервера объект - первый аргумент в методе success:
На странице вывод принятого от сервера:
headers: {'Content-Type': 'application/json'} - о типе отправляемого.
data: dataSend - отправляемые данные.
Теперь первый аргумент в success это добавленная в response строка:
На странице ответ от сервера:
3. Отправка сервису введенного пользователем значения.
jQuery функция передачи пользовательских данных:
На странице:
Svn сего действа.
Java клиент для json веб сервиса.
Json in javascript.
REST-WS Jersey 2.x.
html/jQuery
Glassfish 4
Netbeans 7.4
Для начала добавлю метод в веб сервис из предыдущего примера, принимающий json-овский класс. И протестирую на странице с помощью ajax запросов, GET и POST.
Метод будет только принимать класс и отправлять объект Responce.
@POST
@Path("/savecat")
@Consumes(value = MediaType.APPLICATION_JSON)
public Response saveNewCat(CrazyCat cat) {
return Response.status(Response.Status.OK)
.entity("Server receive: "+cat.getEyes())
.build();
}
@Consumes(value = MediaType.APPLICATION_JSON) говорит о том что метод принимает json-объект..entity(...) в ответ кладет текстовое поле принятого объекта. Можно кидать любой объект, он передастся клиенту. В данном случае это строка.
Теперь веб страница.
 |
| jQ client |
Три тестовых метода.
1. Вызов get метода веб сервиса.
2. Отправка сервису заданной json строки.
3. Отправка сервису введенного пользователем значения.
1. Вызов get метода веб сервиса.
jQuery функция, вызываемая по нажатию на кнопку:
function getJson() {
$.ajax({
type: 'GET',
url: 'rest/mycat',
dataType: 'json',
error: function(jqXHR, textStatus, errorThrown) {
$("#outGetJson").thml("error: " + textStatus);
},
success: function(data, textStatus, jqXHR) {
KEY = "eyes";
var outData = "GET " + KEY + ": " + data[KEY];
$("#outGetJson").html(outData);
}
});
}
Тут аякс запрос по урлу rest/mycat, принимающий json объект: dataType: 'json'.
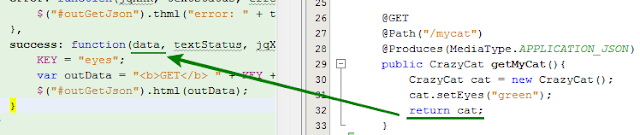
Принятый от сервера объект - первый аргумент в методе success:
 |
| Объект передается в качестве первого аргумента в success. |
На странице вывод принятого от сервера:
 |
| Тестирование GET метода WS |
2. Отправка сервису заданной json строки.
jQuery функция отправки json:
function postJson() {
var dataSend = $("#inputData").html();
$.ajax({
type: 'POST',
url: 'rest/savecat',
dataType: 'html',
headers: {'Content-Type': 'application/json'},
data: dataSend,
error: function(jqXHR, textStatus, errorThrown) {
alert("error: " + textStatus);
},
success: function(data, textStatus, jqXHR) {
$("#outPostJson").html(data);
}
});
};
dataType: 'html' - говорит о типе принимаего объекта.headers: {'Content-Type': 'application/json'} - о типе отправляемого.
data: dataSend - отправляемые данные.
Теперь первый аргумент в success это добавленная в response строка:
 |
| Ответ от сервера в POST методе |
На странице ответ от сервера:
 |
| Сервер получает заданную строку |
3. Отправка сервису введенного пользователем значения.
jQuery функция передачи пользовательских данных:
function postJsonFromUser() {
var eyesInput = $("#eyesInput").val();
var dataSendArray = {};
dataSendArray['eyes'] = eyesInput;
var dataSend = JSON.stringify(dataSendArray);
$.ajax({
type: 'POST',
url: "rest/savecat",
dataType: 'html',
headers: {'Content-Type': 'application/json'},
data: dataSend,
error: function(jqXHR, textStatus, errorThrown) {
alert("error: " + textStatus);
},
success: function(data, textStatus, jqXHR) {
$("#outPostJsonUser").html(data);
}
});
}
Главное ее отличие - в формировании отправляемых данных. Создается массив, и он преобразуется в json строку с помощью метода JSON.stringify(...).На странице:
 |
| Сервер получает верные данные |
Svn сего действа.
Java клиент для json веб сервиса.
Json in javascript.
0 comments:
Отправить комментарий